A WordPress Page
When training new users on a WordPress, many times they do not know the structure or layout of a WordPress page. They will see a page but do not realize that it is actually made up of several components. In this blog, I will do my best to break it down to the novice level.
The Components
A WordPress page is usually broken down into several pieces depending on the theme chosen for the website. They are:
- Header
- Navigation
- Sidebars
- Page content
- Footer
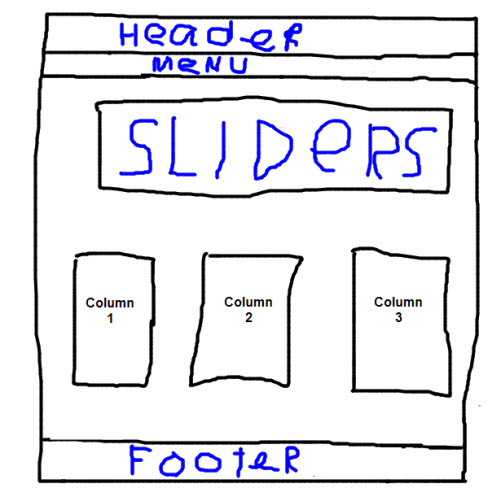
Here is a drawing to show where these components are usually placed.
- Sliders
- Columns
Sliders and columns are usually placed in the page content area and you may or may not have sidebars. Here is a drawing without the sidebars.
The Header
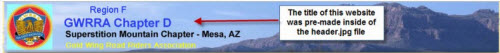
Your business name (title) and/or logo are usually presented within the webpage header. WordPress will place the title name within the header (if the theme has not suppressed it), or you can create header with the name already present inside of it.
The Navigation (Menu)
The Menu is the way you navigate on a website. It may look like tabs or a horizontal or vertical list. Typically the menu will be in one of three places. Above the header, just below the header, or on the left side.
The Content
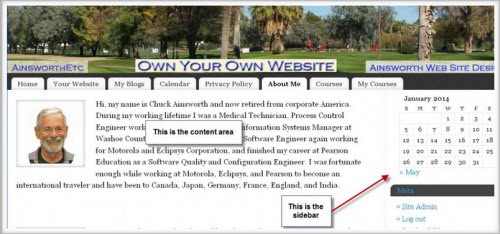
The content of area of a webpage is where you present the information that you are conveying to the public. The webpage will typically consist of the content area with 1 or 2 sidebars and maybe a footer. Here is an example of My About page which includes 1 sidebar.
The Sidebars
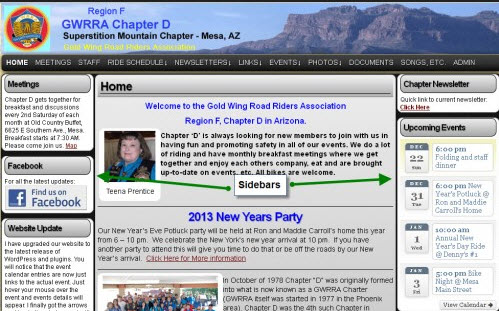
The sidebar is a narrow vertical column often jam-packed with lots of information about a website. Found on most WordPress sites, the sidebar is usually placed on the right or left-hand side of the web page, though in some cases, a site will feature two sidebars, usually one on each side of the page content. Here is an example:
The Footer
The footer of a webpage is that section of the page at the very bottom. This area usually contains information regarding the website such as name of the webpage designer, the URL of the designer, name of the theme, links to pages, etc. Here is an example:
In Summary
WordPress has the ability to layout a web page in just about any manner conceivable. It really depends on the creativeness of the web designer and his/her skills. Knowing the breakdown of a WordPress page will greatly help in communicating your desires.
Chuck Ainsworth
AinsworthEtc.com